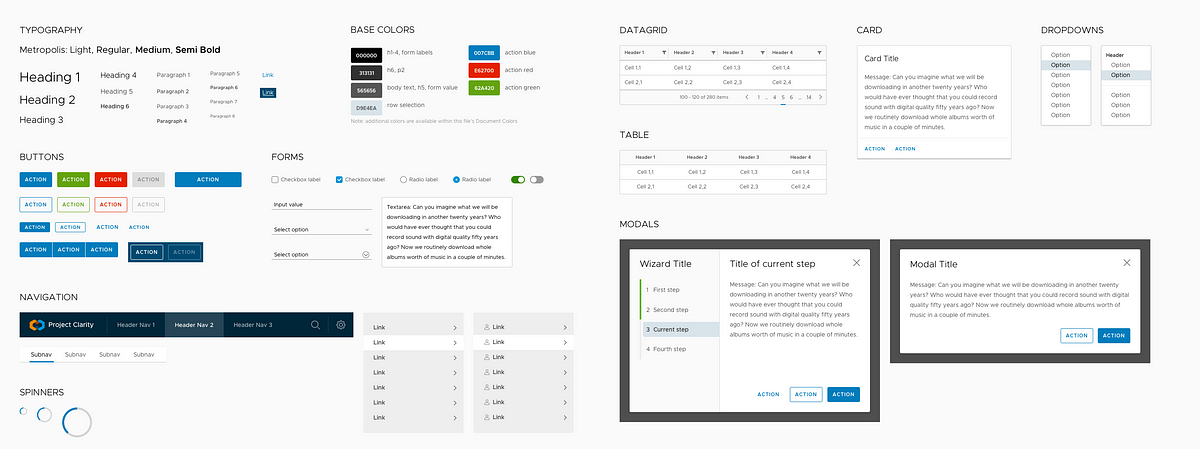
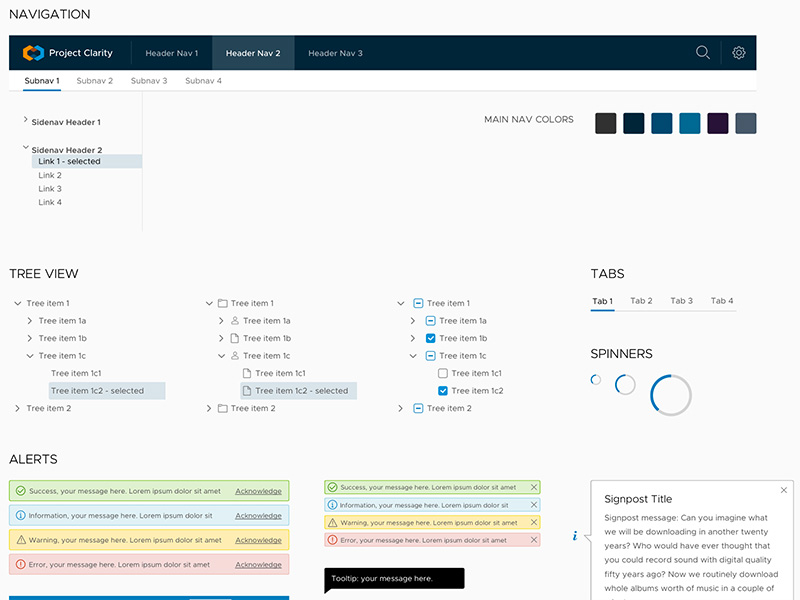
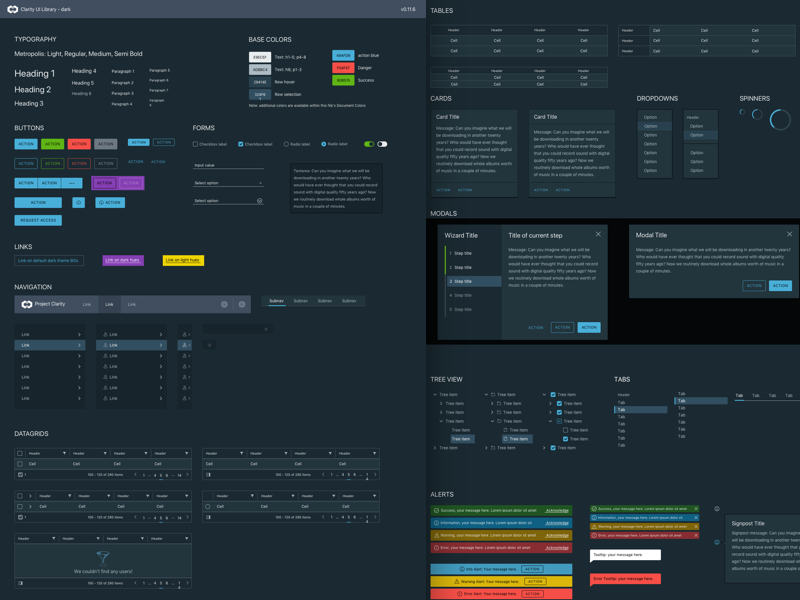
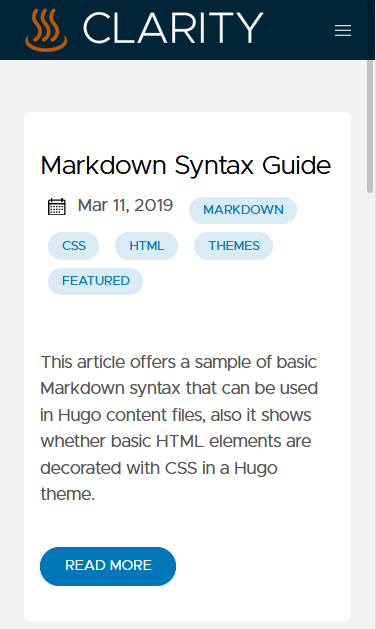
Clarity Design Examples
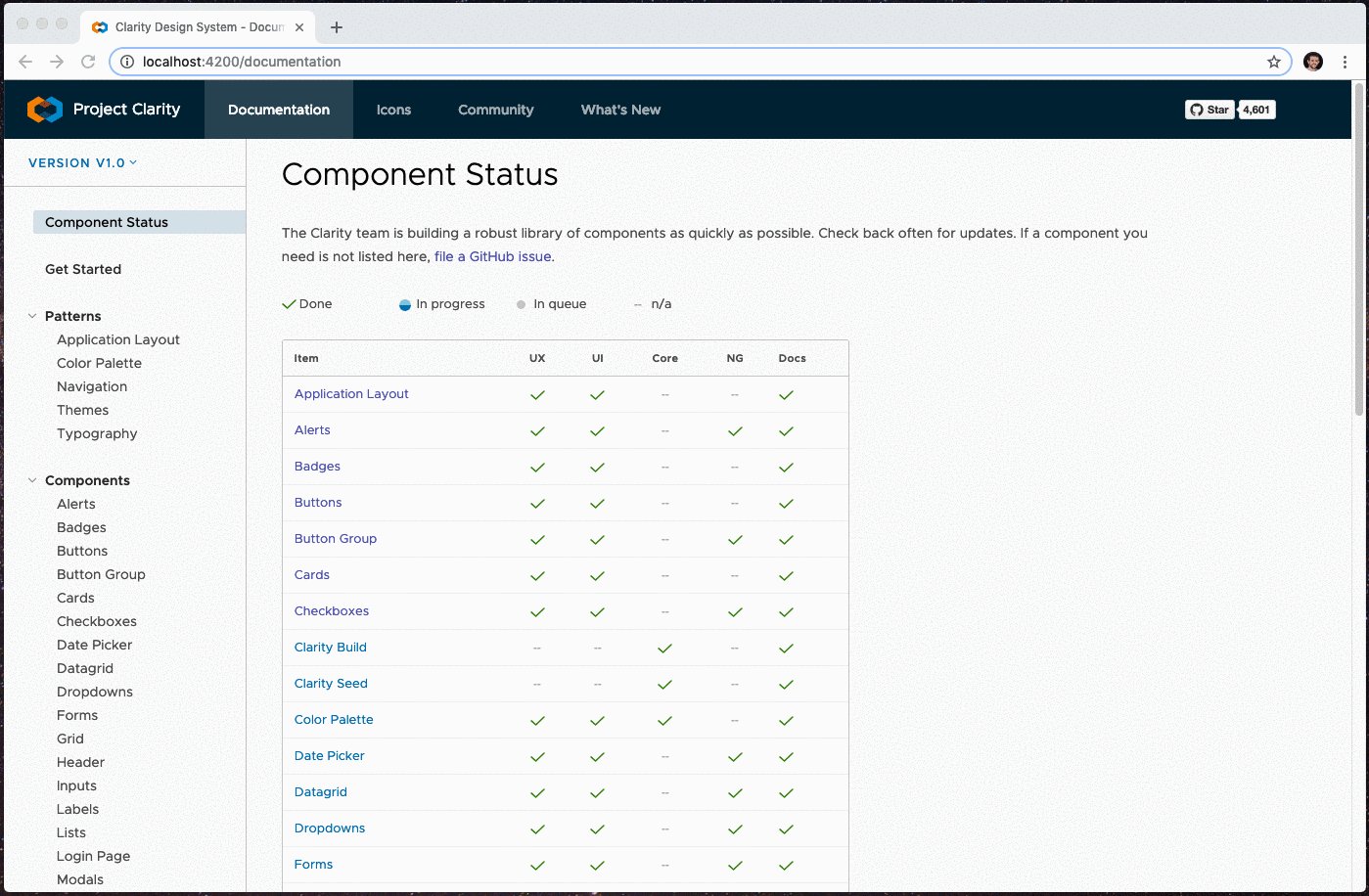
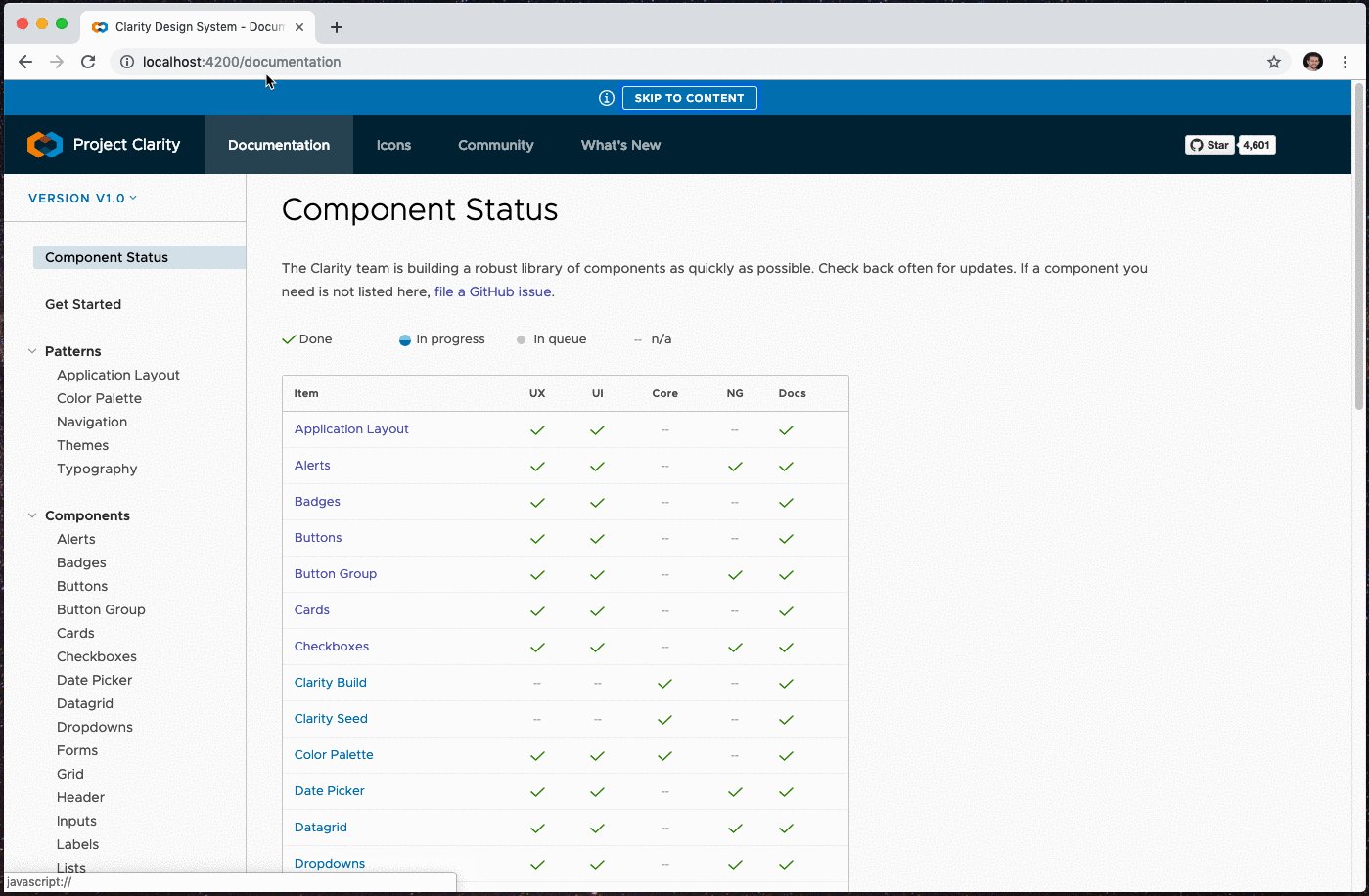
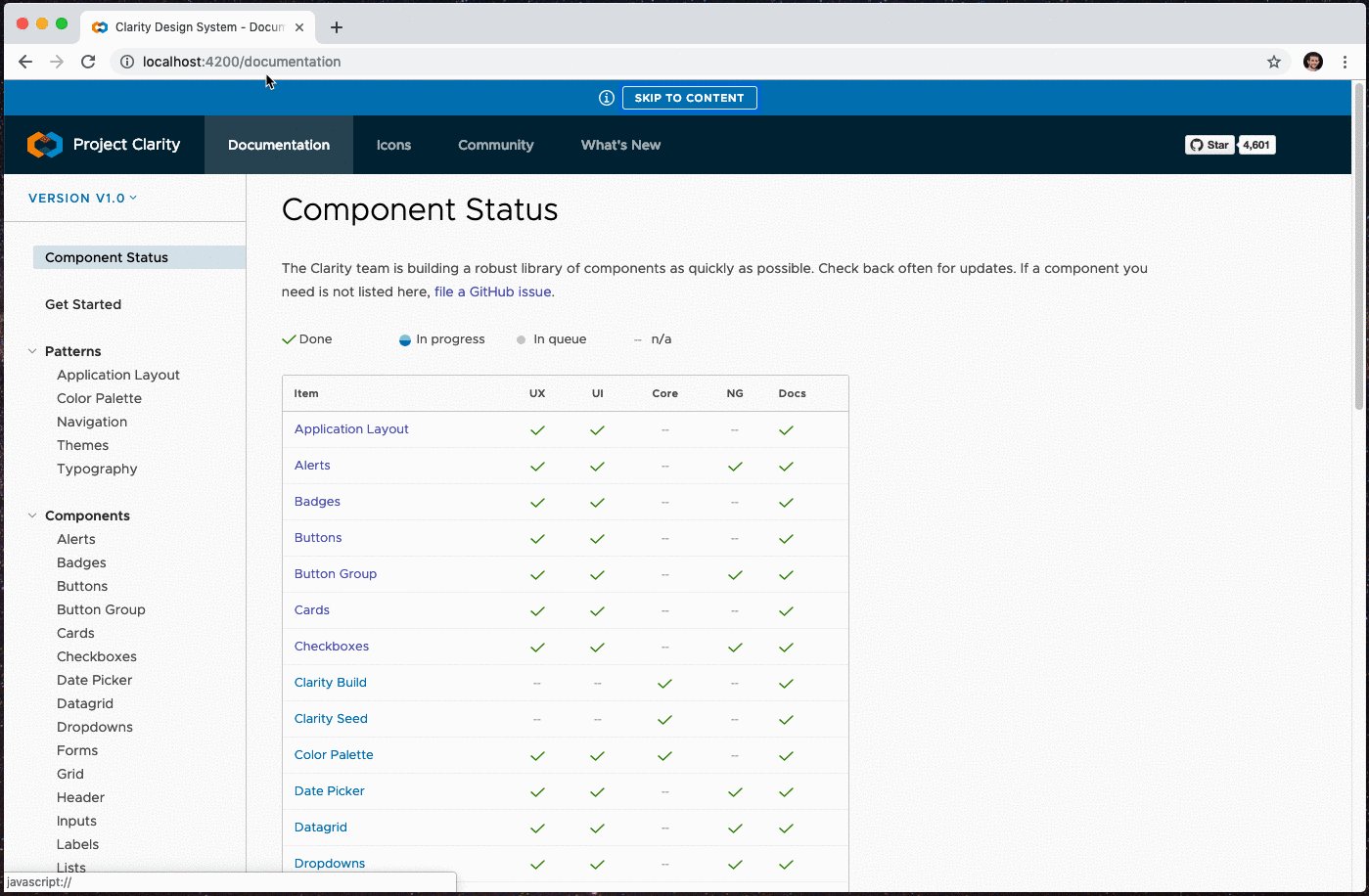
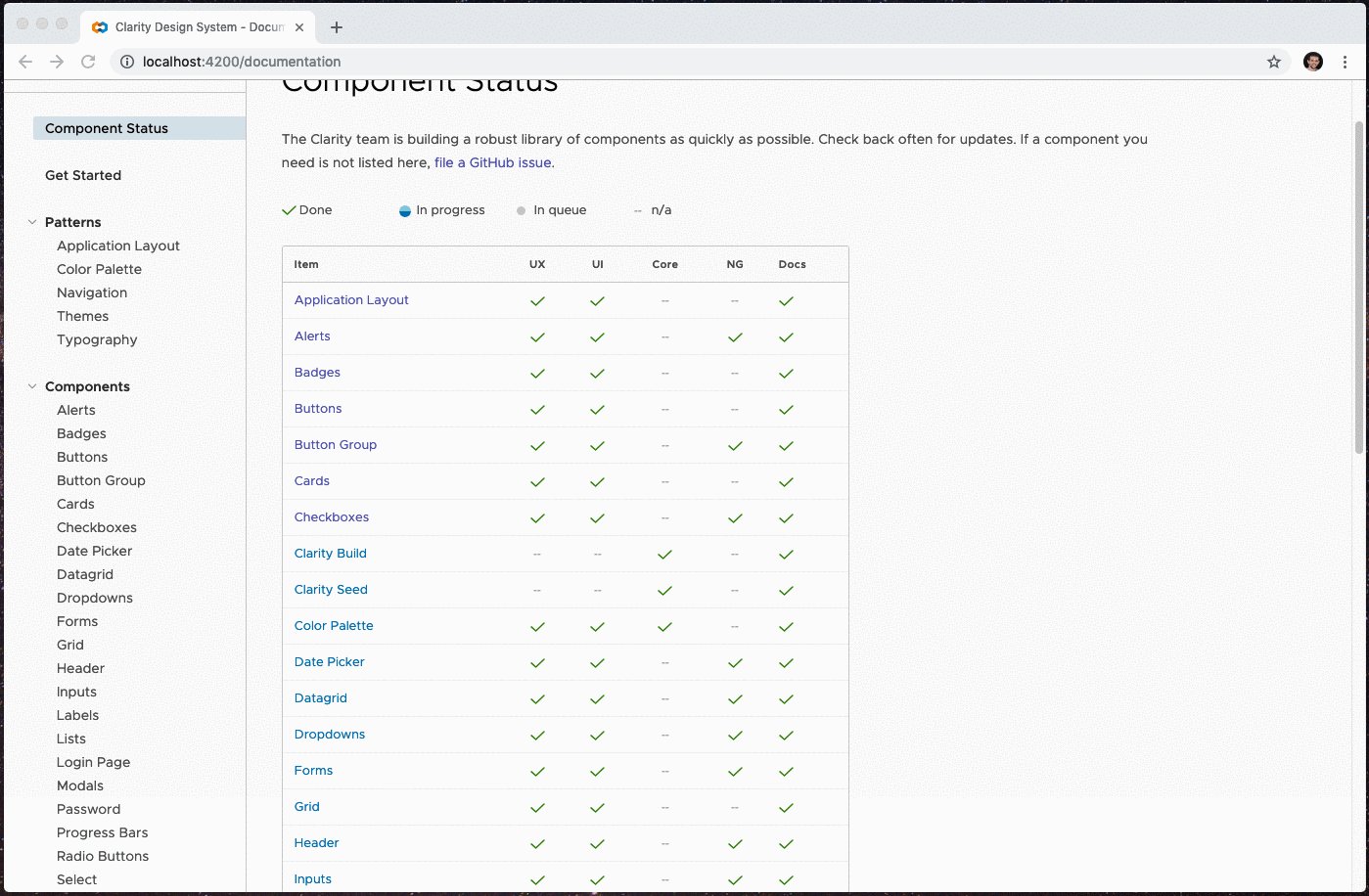
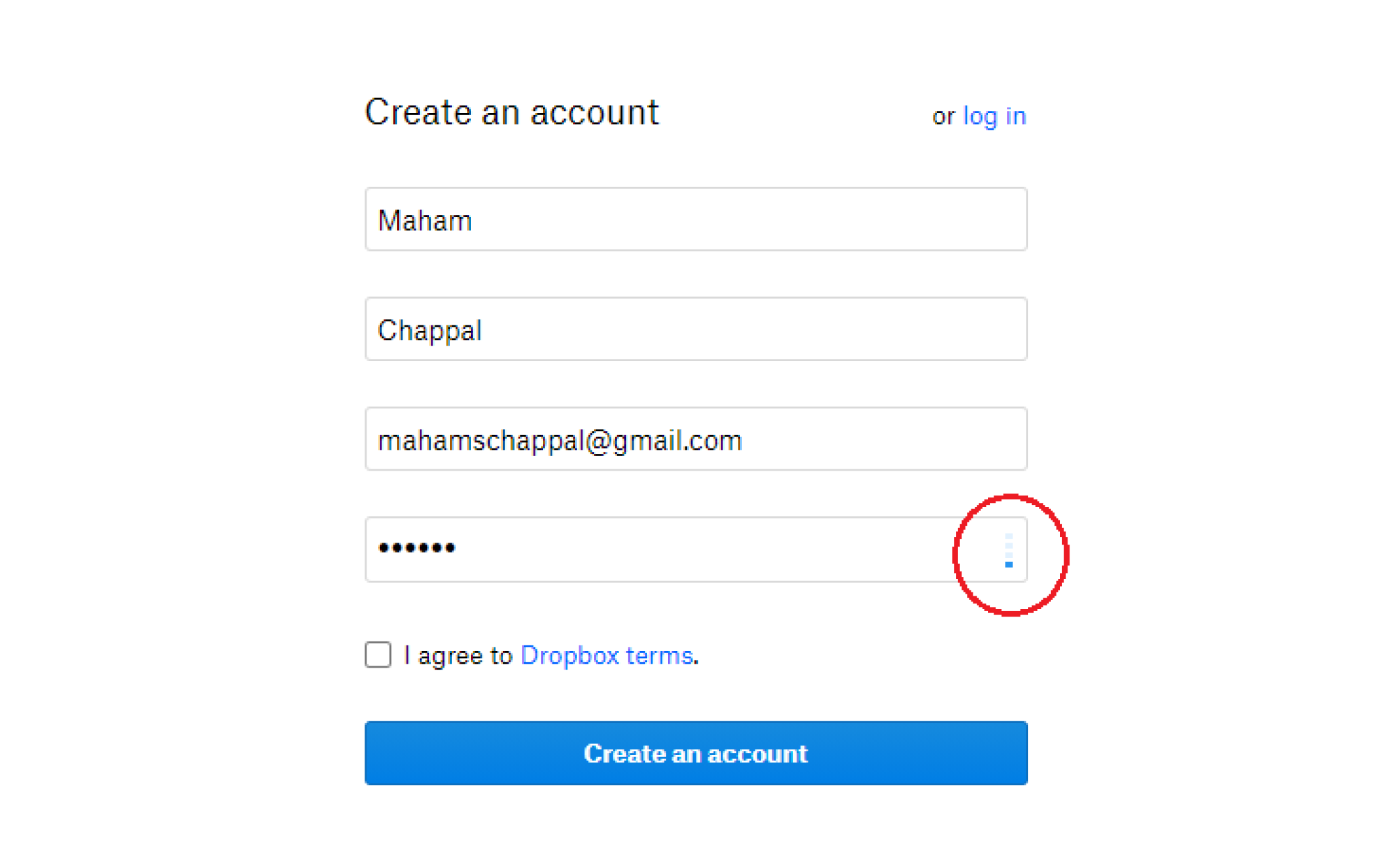
Clarity design examples. Monster Home Likes Cookies Fun to Play With. This is the default way to define a password field if you dont have a need for a label or validation. These ranges are the recommended values for your clarity score.
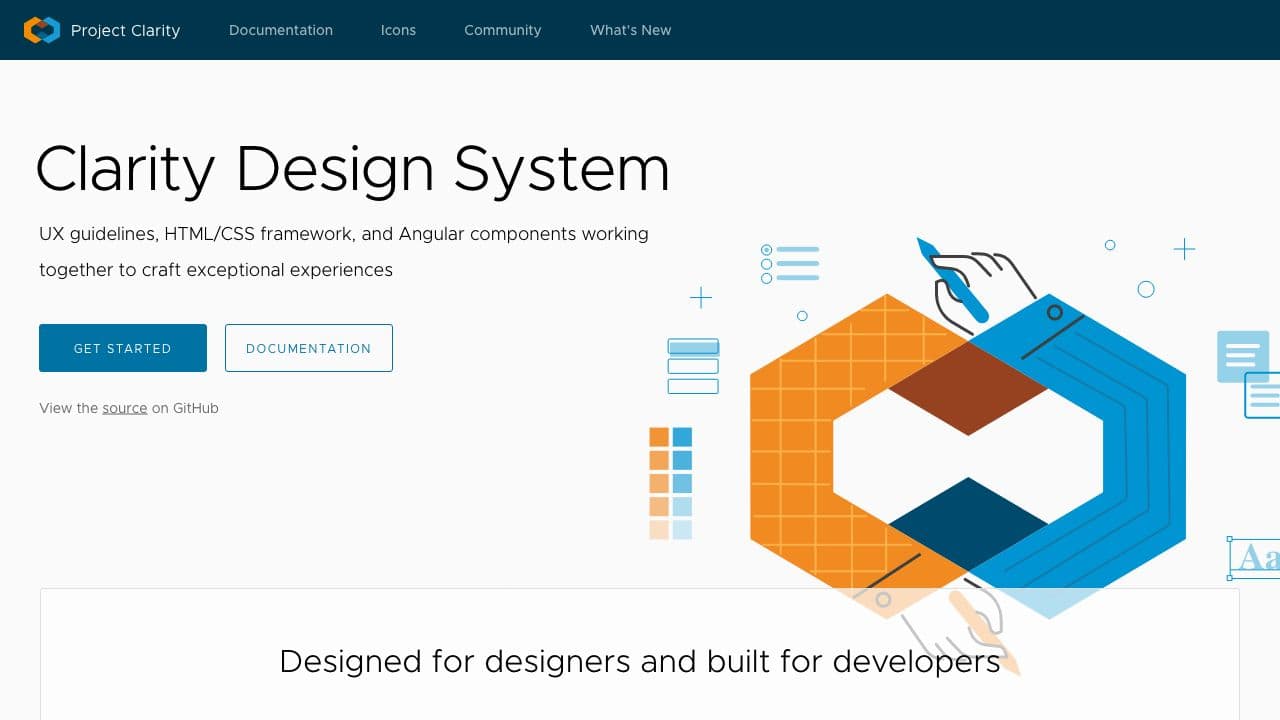
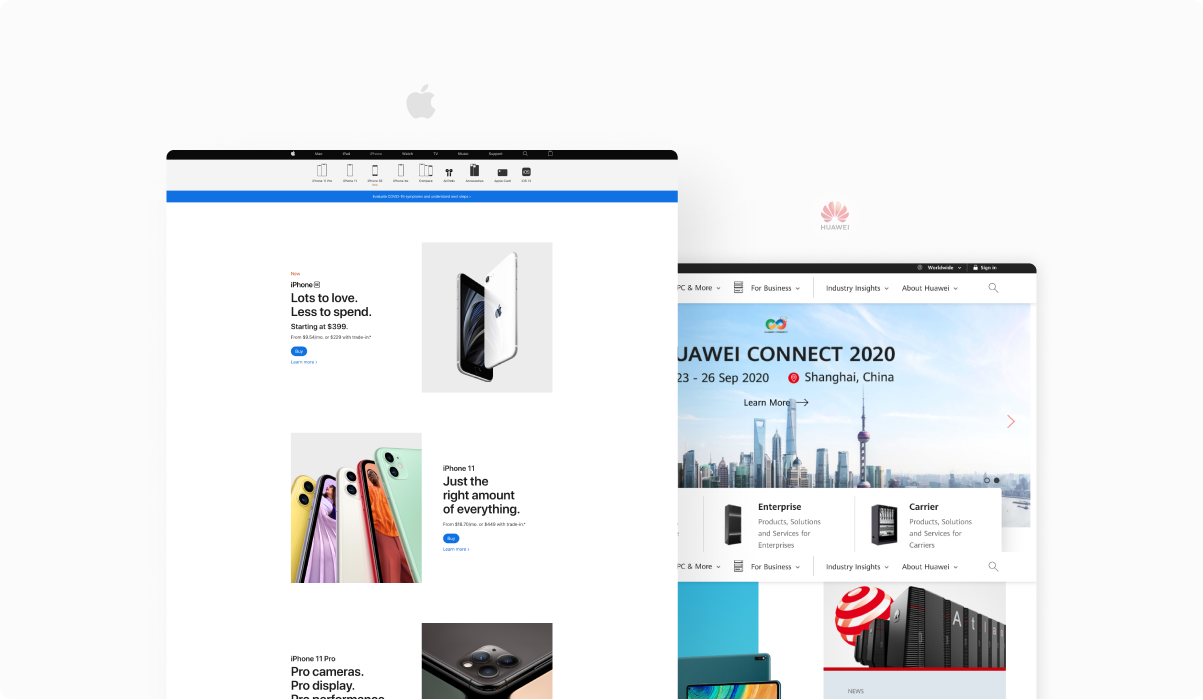
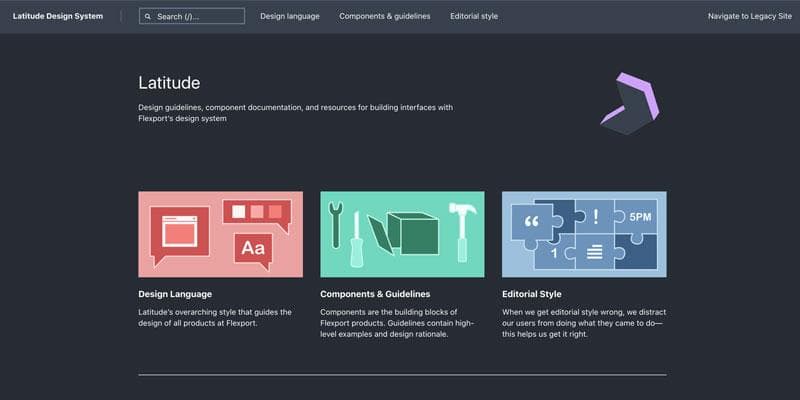
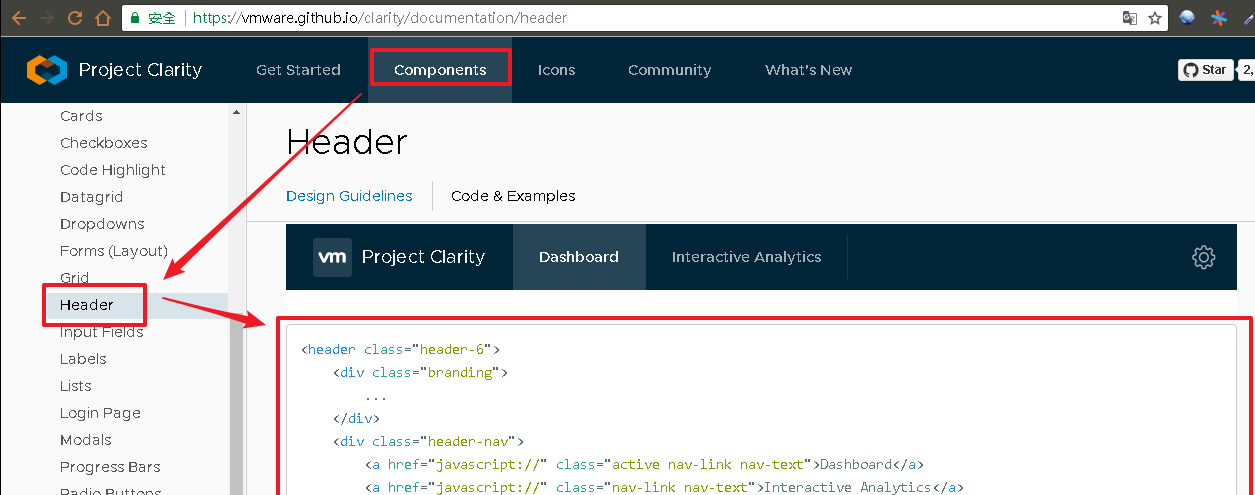
Clarity provides code examples and detailed API documentation that. How does design facilitate understanding. Design Systems serve as a foundation for consistent and accessible user interfaces.
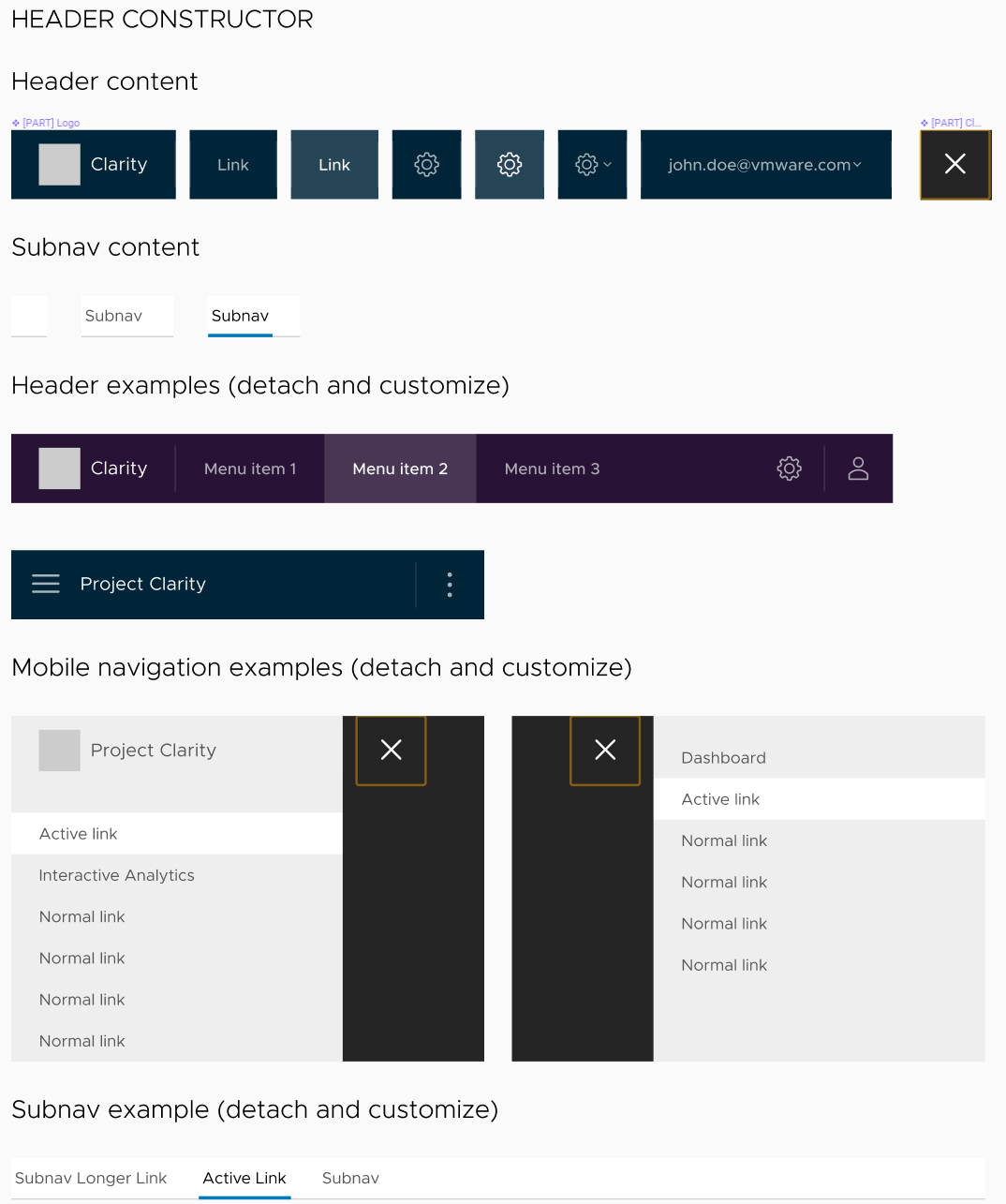
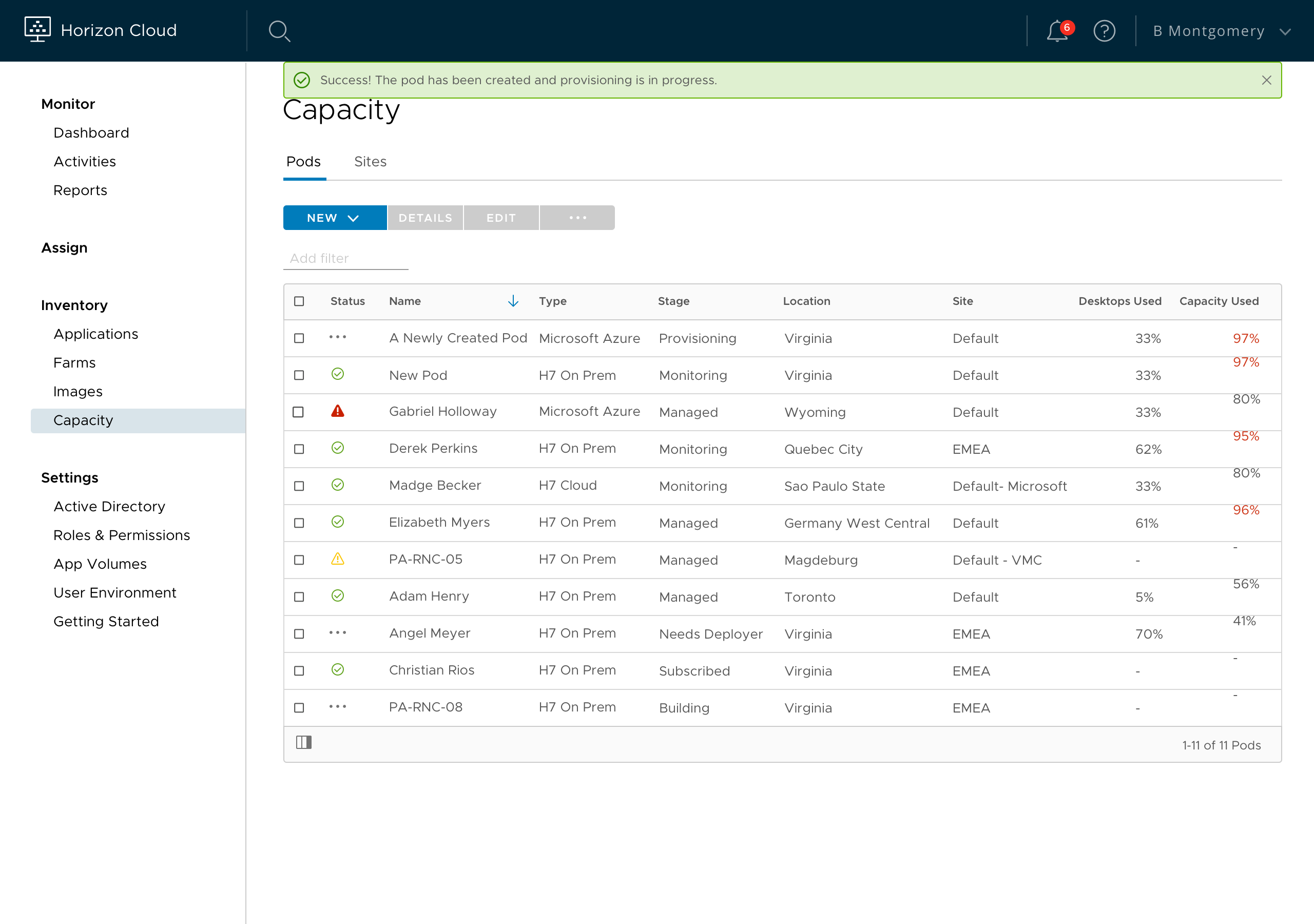
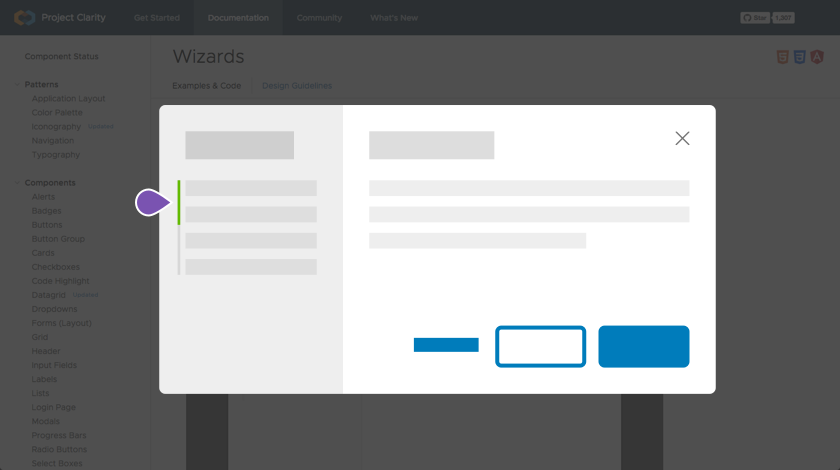
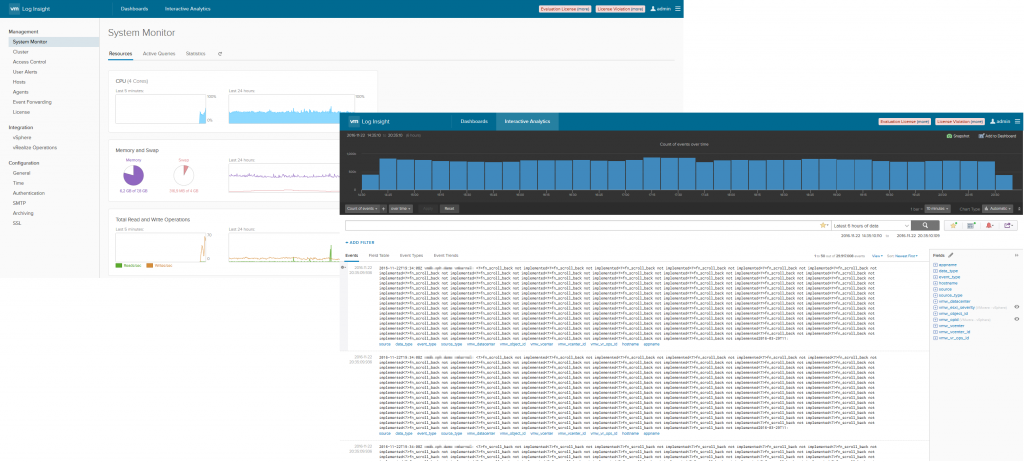
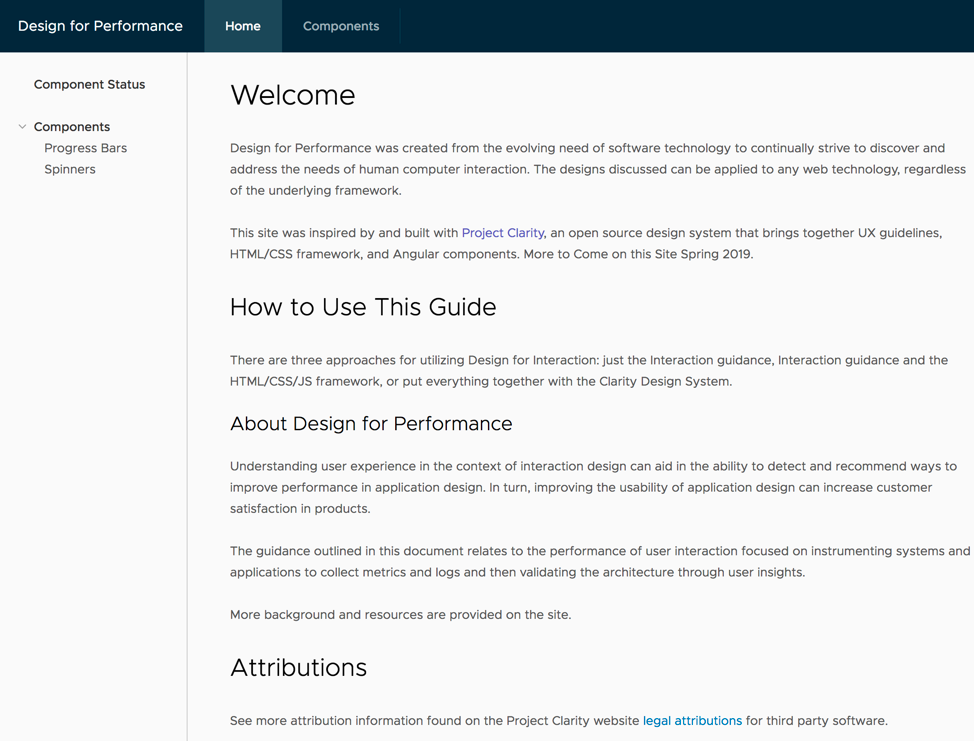
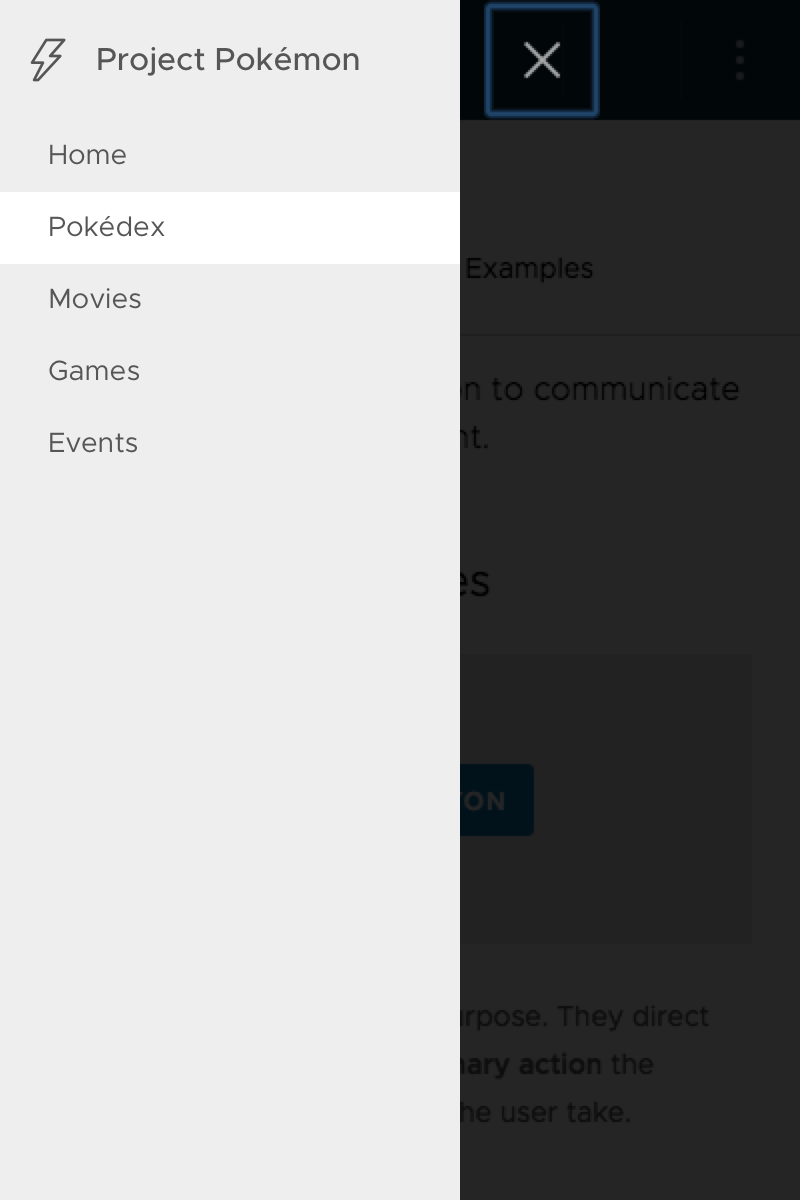
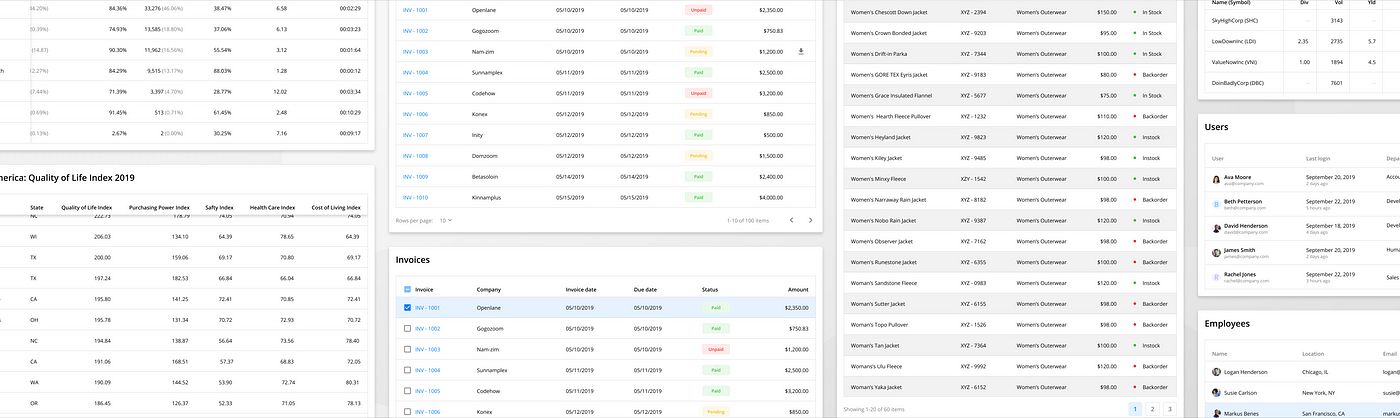
In this case clicking on a label should perform an action related to that label. Design System Performance with Clarity Core Web Components. Observe an unintended effect in the example above where the content in the cards and the datagrid recede into the background while the sidenav and the header draw the visual attention away from the data.
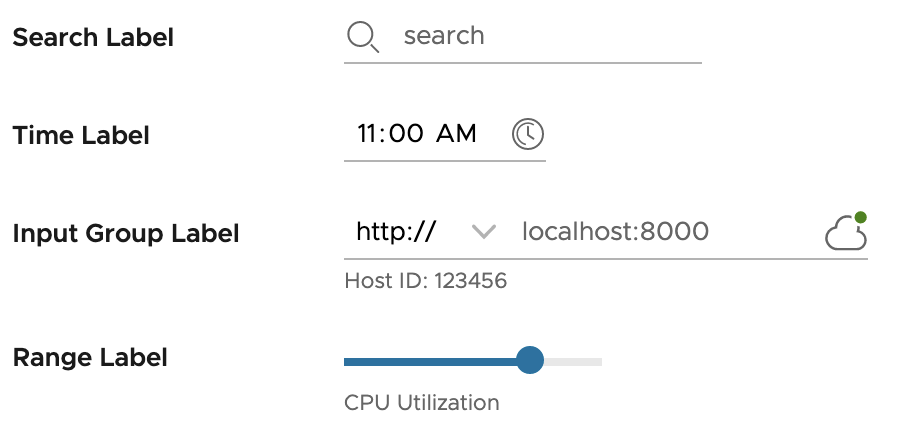
Code Examples. Rules and patterns outlined in Clarity informed both interaction and visual design and handoffs to developers were simpler and more streamlined. Code Examples Basic password.
The Clarity Score can vary according to the design category. Clarity has continued to grow on that strong start by supporting the big three. A solid background with light text.
Our next round of web components are underway such. Angular React and Vue. Leverage our optional clrIfExpanded structural directive on the clr-accordion-panel to only instantiate children when they are displayed.
For example someone posted a question on Stack Overflow looking for good ways to learn more about Angular. Use a text field when the expected user input may be more than a single line.
A solid background with light text.
High quality example sentences with clarity design in context from reliable sources - Ludwig is the linguistic search engine that helps you to write better in English. Leverage our optional clrIfExpanded structural directive on the clr-accordion-panel to only instantiate children when they are displayed. Clarity supports responsive navigation as follows. An easy way to find your NPM directory on a Mac is to run. On hover the button fills with color. Join us for a free Product Design workshop on Monday May 16th and get a taste of what youll learn in our certified Product Design course. Angular React and Vue. To enable multiple panels set clrAccordionMultiPaneltrue on the clr-accordion component. Demo for a borderless Clarity table.
Clarity provides code examples and detailed API documentation that. Find Developer documentation code demos and. Discover 100 Clarity designs on Dribbble. Rules and patterns outlined in Clarity informed both interaction and visual design and handoffs to developers were simpler and more streamlined. Design Systems serve as a foundation for consistent and accessible user interfaces. A transparent background with colored border and text. This is a micro site for finding simple example applications using the Clarity Design System.
















































Post a Comment for "Clarity Design Examples"